PHP製のシンタックスハイライター GeSHi と Notepad++ のプラグインNppExec を使って自分の好みのタグで出力するまでを書いたメモです。
こんな事をして何が得かというと、Wordpress に重たいプラグインを入れなくて済むとか、GoogleDrive等のドキュメントにソースコードを貼りやすくなるとか、NppExec の使い方が上手くなるとかその程度です。
Notepad++では似たようなことを実現するものにConvert2HTML やNPPExport というツールがあるのですが、ダーク背景のスタイル・テーマを使用しているときに貼り付けようとするとテキスト背景だけが黒だったり色すらつかなかったりとうまくいきません。
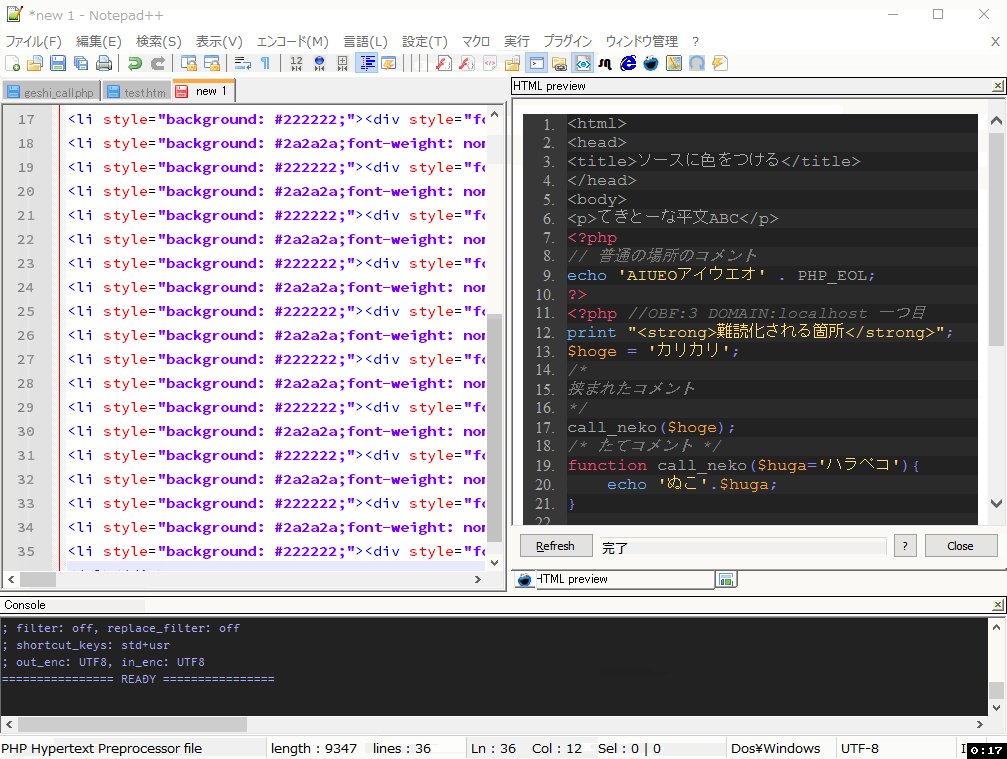
そこで今回は Notepad++で編集中のテキストをHTMLタグ+style属性埋め込みを付けてシンタックスハイライトさせて書き出そうというわけです。
動作環境はXAMPP等でPHPが動いてNotepad++が動けばいいだけなのでWindows XPのPCでも大丈夫でした。
目次を見て分かる通りほぼコピペだけで数分で終われるんじゃないかと。記事を書いた本人はかなり時間がかかったのですが(苦笑)
目次
- GeSHi のGitHubからPHPスクリプトをダウンロードします
- コピペして geshi_call.php として保存。
- NppExecのコマンドウインドウに下記をコピペして実行
1) GeSHi のGitHubからPHPスクリプトをダウンロードします
「 GeSHi 」 というPHP製のシンタックスハイライターを利用しました。これにテキストを渡して加工してもらうわけです。
zipを解凍して geshi.php までの絶対パスをメモします。
USBメモリに入れたXAMPPで動かしているこのサイトの例ではとりあえず下記に設置しました。
変更した場合は記事内で赤い字で書かれたパスの部分を書き換えてください。
X:/xampp/scripts/geshi/src/geshi.php
2) コピペして geshi_call.php として保存。
↓ geshi_call.php の中身(X:\xampp\scripts\geshi_call.php に置いてみました。これらももちろん場所とファイル名が関係各所で統一されてさえいればどこでもいいです。)
-
<?php -
// 絶対パスで指定 -
require_once "X:/xampp/scripts/geshi/src/geshi.php"; -
if (file_exists($argv[1])){ -
$input_file = ($argv[1]); -
$path_info_ary = pathinfo($input_file); -
$source = file_get_contents($path_info_ary['dirname'].'/'. $path_info_ary['basename']); -
}else{ -
print 'file not found.error at geshi_call.php'; -
// ↓標準入力を使うテストをしたら2KB程度しか読み込めなかったのでボツ -
// $source = ($argv[1]); -
} -
// 開始行番号を指定。一部ブラウザ用 -
$line_start_number = 1; -
$file_type =$path_info_ary['extension']; -
-
$geshi = new GeSHi($source, $file_type); -
-
// 見た目の設定 -
// タブをスぺース何個分にするか指定 -
$geshi->set_tab_width(4); -
// キーワードへの自動リンクを禁止する -
$geshi->enable_keyword_links(false); -
// 行番号を表示する。1行置き -
$geshi->enable_line_numbers(GESHI_FANCY_LINE_NUMBERS,2); -
// 上記で行の色を変えることにした時に使う色を指定 -
$geshi->set_line_style('background: #222222;', 'background: #2a2a2a;font-weight: nomal;'); -
// 開始行番号を指定 -
$geshi->start_line_numbers_at($line_start_number); -
// WordPressでpreが消されるのでdivに -
$geshi->set_header_type(GESHI_HEADER_DIV); -
// divのCSSを設定 -
$geshi->set_overall_style('color:#aaaaaa;background-color:#373737;padding-left:4px;'); -
// $geshi->set_overall_style('color:#FFEFDE;background-color:#221a1a;padding-left:4px;white-space: pre;white-space: pre-wrap;white-space: pre-line;white-space: -pre-wrap;white-space: -o-pre-wrap;white-space: -moz-pre-wrap;white-space: -hp-pre-wrap;word-wrap: break-word;'); -
/* 組み込み関数 */ -
$geshi->set_keyword_group_style(1, 'color: #73B9FF;'); -
/* <?php new */ -
$geshi->set_keyword_group_style(2, 'color: #FF4C79;'); -
/* functions */ -
$geshi->set_keyword_group_style(3, 'color: #FDFDFF;'); -
/* true false */ -
$geshi->set_keyword_group_style(4, 'color: #7373FF;'); -
/* //コメント */ -
$geshi->set_comments_style(1, 'color: #777777;', true); -
$geshi->set_comments_style(2, 'color: #777777;font-weight: nomal;', true); -
$geshi->set_comments_style(3, 'color: #777777;', true); -
$geshi->set_comments_style(4, 'color: #777777;font-weight: nomal;', true); -
/* 複数行・マルチコメント */ -
$geshi->set_comments_style('MULTI', 'color: #777777;', true); -
$geshi->set_escape_characters_style('color: #26FF5C;', true,'HARD'); -
/* オペレータとか */ -
$geshi->set_symbols_style('color: #8888ff;'); -
/* ?> */ -
$geshi->set_symbols_style('color: #FF4C79;', false,1); -
/* 埋め込み文字列 */ -
$geshi->set_strings_style('color: #ffdc77;'); -
$geshi->set_strings_style('color: #ffdc77;', false,'HARD'); -
$geshi->set_numbers_style('color: #ea3996;'); -
$geshi->set_methods_style(1, 'color: #BFFFFF;'); -
$geshi->set_methods_style(2, 'color: #00D9D9;'); -
$geshi->set_regexps_style(0, 'color: #ffa54d;'); -
-
// CSSを分けるなら下記四行のコメントを外す。エディタへの貼り付けでは無視されることが多く、文字数は減らせるのに残念ながらあまり使えない -
// $geshi->enable_classes(); -
// echo '<style type="text/css"><!--'; -
// echo $geshi->get_stylesheet(); -
// echo '--></style>'; -
-
// 実行 -
echo $geshi->parse_code(); -
?> -
カスタマイズについて
見本はダーク配色です。コメントを付けておいたのでHTMLの要領でたやすく変更できると思います。
地味に面倒くさいのでがんばって自分好みの色を指定してください。ちなみにこの記事のソースはこれ↑で書き出したものです。
言語の指定は $file_type に編集しているファイルの拡張子を自動で入れることで大雑把に対応していますが、手動で指定したい場合は15行目を書き換えてください。
オプションを全部削除すれば白っぽいよくあるデフォルト配色になります。
これは資料が見つからなくてphp部分のソースを見てざっと並べたものなので、もっと上手いやり方があるかもしれません。
3) NppExecのコマンドウインドウに下記をコピペして実行
-
set temp_file = temp.npp -
-
// enable $(OUTPUT) variable -
NPE_CONSOLE v+ o2 i1 -
cd $(CURRENT_DIRECTORY) -
// テキストが選択されているかチェック
-
IF "$(CURRENT_WORD)"=="" GOTO CAUTION -
echo 選択されている箇所を GeShi で変換します -
-
//カーソル反転選択部分を一時ファイルに保存 -
sel_saveto $(temp_file) -
-
// 選択部分をセーブしたファイル名を渡す -
X:\xampp\php\php.exe X:\xampp\scripts\geshi_call.php "$(temp_file)" -
-
GOTO EXIT -
-
:CAUTION -
echo テキストが反転選択されていませんので現在開いているタブのファイルを丸ごと変換します -
NPP_SAVE -
X:\xampp\php\php.exe X:\xampp\scripts\geshi_call.php "$(FULL_CURRENT_PATH)" -
-
:EXIT -
// ▼ 処理後に別のタブで表示する -
// open new editor pane -
NPP_SENDMSG WM_COMMAND IDM_FILE_NEW -
-
// set the text in the new editor pane -
SEL_SETTEXT $(OUTPUT) -
// ▲ 処理後に別のタブで表示する。ここまで -
// finally, disable $(OUTPUT) variable -
NPE_CONSOLE v- o2 i2

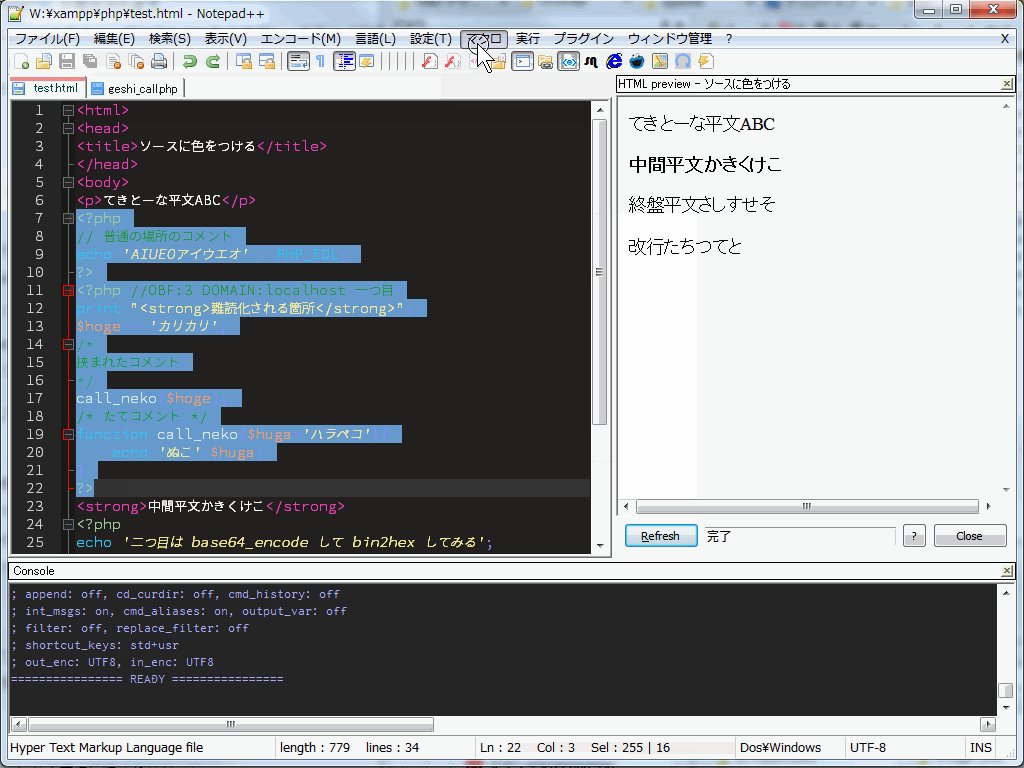
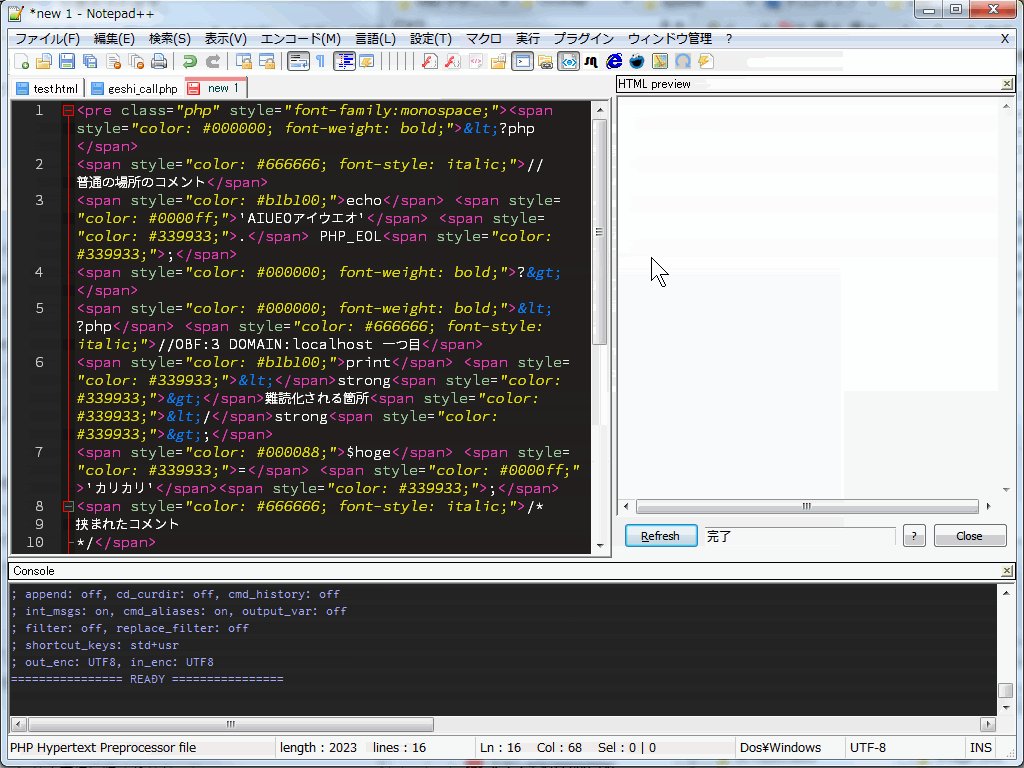
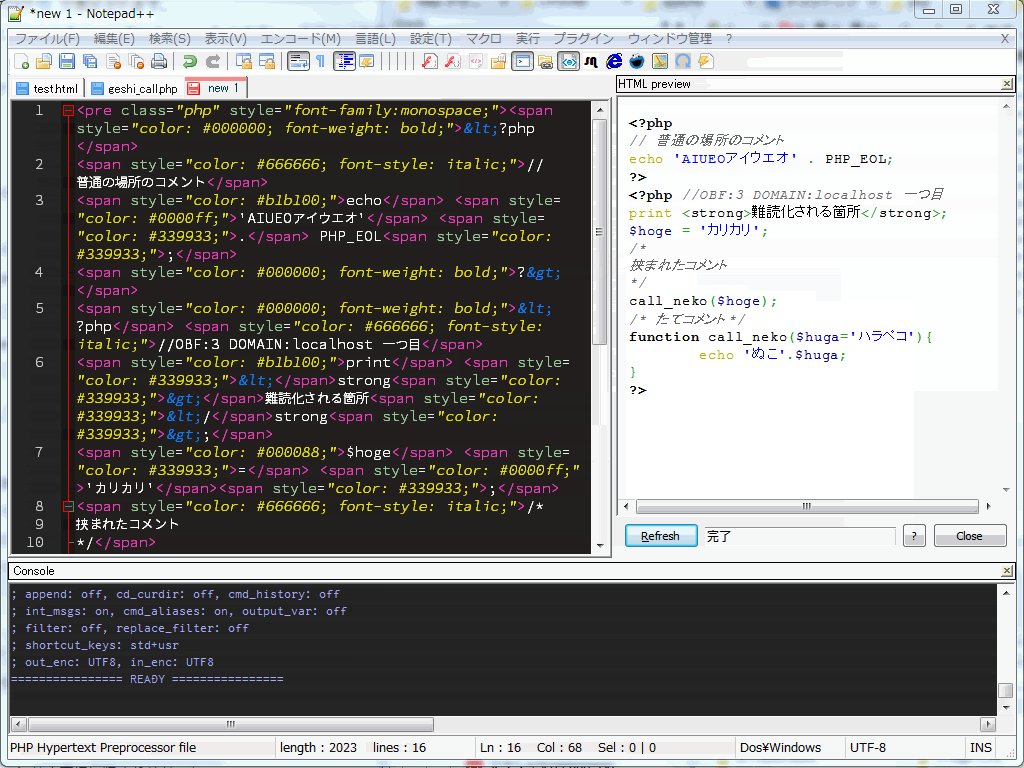
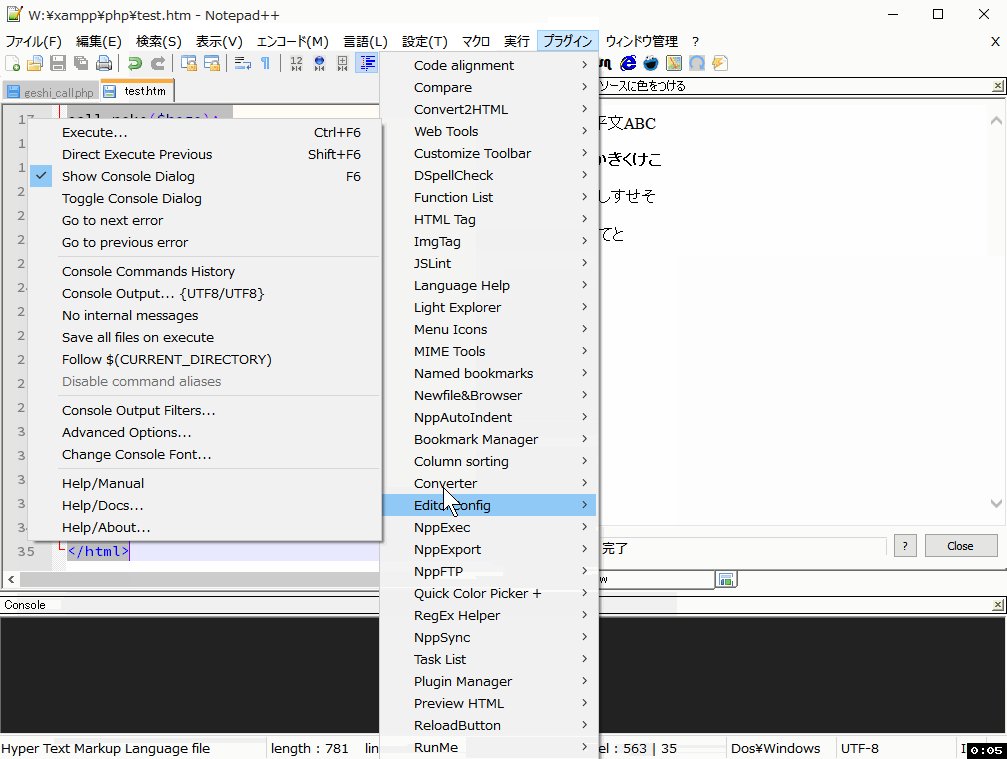
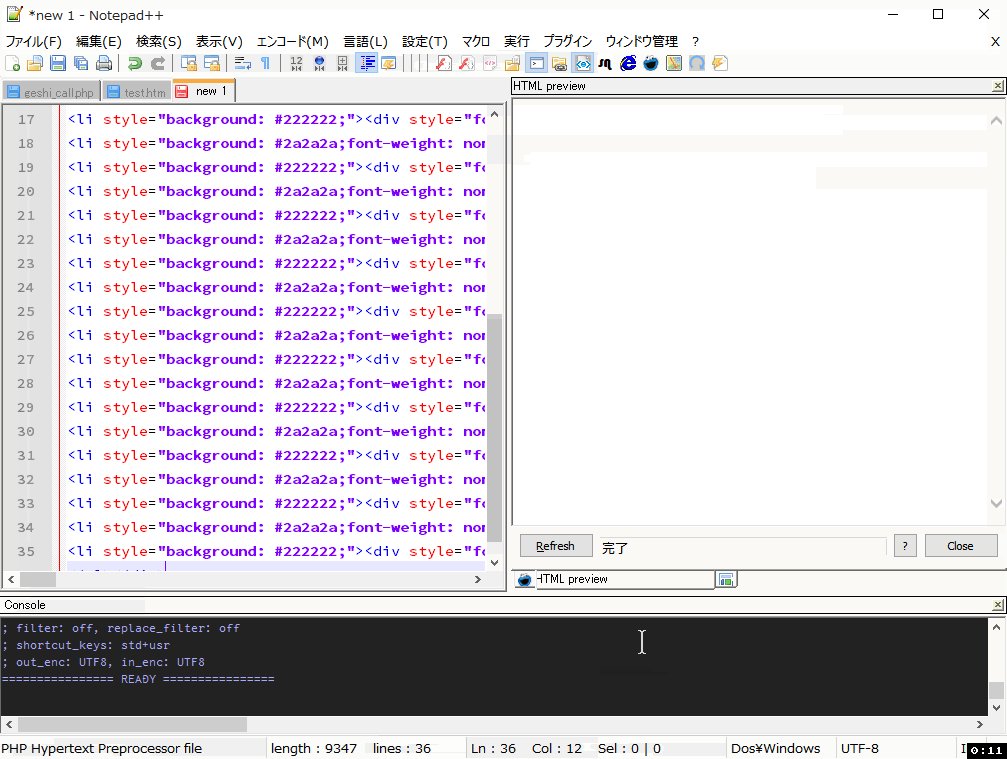
シンタックスハイライトをさせたい文章を選択した状態でNotepad++のメインメニューから プラグイン>NppExec > Execute をクリックで NppExec のコマンドウインドウを開いて前記のコマンドを実行すると、新しいタブが開いて変換後のタグが出力されます。新しいタブは用が済んだらそのまま閉じてしまって大丈夫です。
※未選択だと選択中のタブのファイルのテキストを変換するようにしてあります。このとき元のファイルは強制的にSAVEされますが、あとはそのままなのでご安心ください。
毎回コピペでは面倒ですのでコマンドはNppExecの「Save・・・」ボタンを押して名前を付けて保存すると便利です。
さらに、メインメニューの プラグイン>NppExec > Advanced Option を開き、「Associated script」で保存したコマンドを選択して「Menu itemus」に登録するといいです。こうするとメインメニューのマクロに表示されてショートカットを設定できるようになります。
この上の動画GIFではわざとコマンドウインドウを開いているので手数が多いですが実際にはテキストを選択してショートカットキーを押すだけという感じになります。
NppExec自体が見つからない人は プラグイン > Plugin Manager > Show Plugin Manager からインストールできます。
ついでに Notepad++のプラグインである「Preview HTML」を入れて起動しておけば変換したHTMLがすぐ表示されます。
※ このNppExecから外部のプログラムへ引数を渡して使う方法は色々とつぶしが利いて便利だと思います。
以下は行を指定してハイライトする場合です。
記事 2 を 2´ に、3 を 3´ にそれぞれ置き換えるだけです。
2´) 強調する行を指定するウインドウを出す場合のgeshi_call.phpの内容
-
<?php -
// 2015-11 digi-pal.link -
// 絶対パスで指定 -
require_once "X:/xampp/scripts/geshi/src/geshi.php"; -
if (file_exists($argv[1])){ -
$input_file = ($argv[1]); -
$path_info_ary = pathinfo($input_file); -
$source = file_get_contents($path_info_ary['dirname'].'/'. $path_info_ary['basename']); -
}else{ -
print 'file not found.error at geshi_call.php'; -
// 標準入力を試したら2KB程度しか読み込めなかったので保留 -
// $source = ($argv[1]); -
} -
$temp = $argv[2]; -
$line_hielight_array = explode(',',$temp); -
$file_type =$path_info_ary['extension']; -
$geshi = new GeSHi($source, $file_type); -
-
// 見た目の設定 -
// タブをスぺース何個分にするか指定 -
$geshi->set_tab_width(4); -
// キーワードへの自動リンクを禁止する -
$geshi->enable_keyword_links(false); -
// 開始行番号を指定 -
$line_start_number = 1; -
// 行番号を表示する。1行置きなら 2 -
$geshi->enable_line_numbers(GESHI_FANCY_LINE_NUMBERS,2); -
// 行 -
$geshi->set_line_style('background: #222222;', 'background: #2a2a2a;font-weight: nomal;'); -
// 開始行番号を指定 -
$geshi->start_line_numbers_at($line_start_number); -
// 特に強調する行番号を配列で渡す -
$geshi->highlight_lines_extra($line_hielight_array); -
// 強調行 -
$geshi->set_highlight_lines_extra_style('background:#4F4F3C;border-bottom:1px dotted #664;'); -
// WordPressで <pre> が消されるので <div> に -
$geshi->set_header_type(GESHI_HEADER_DIV); -
// divのCSSを設定 -
// $geshi->set_overall_style('color:#aaaaaa;background-color:#373737; padding-left:4px;overflow:auto;height:480px;'); -
$geshi->set_overall_style('color:#aaaaaa;background-color:#373737; padding-left:4px;'); -
// $geshi->set_overall_style('color:#FFEFDE;background-color:#221a1a;padding-left:4px;white-space: pre;white-space: pre-wrap;white-space: pre-line;white-space: -pre-wrap;white-space: -o-pre-wrap;white-space: -moz-pre-wrap;white-space: -hp-pre-wrap;word-wrap: break-word;'); -
/* 組み込み関数 */ -
$geshi->set_keyword_group_style(1, 'color: #73B9FF;'); -
/* <?php new */ -
$geshi->set_keyword_group_style(2, 'color: #FF4C79;'); -
/* functions */ -
$geshi->set_keyword_group_style(3, 'color: #FDFDFF;'); -
/* true false */ -
$geshi->set_keyword_group_style(4, 'color: #7373FF;'); -
/* //コメント */ -
$geshi->set_comments_style(1, 'color: #777777;', true); -
$geshi->set_comments_style(2, 'color: #777777;font-weight: nomal;', true); -
$geshi->set_comments_style(3, 'color: #777777;', true); -
$geshi->set_comments_style(4, 'color: #777777;font-weight: nomal;', true); -
/* 複数行・マルチコメント */ -
$geshi->set_comments_style('MULTI', 'color: #777777;', true); -
$geshi->set_escape_characters_style('color: #26FF5C;', true,'HARD'); -
/* オペレータとか */ -
$geshi->set_symbols_style('color: #8888ff;'); -
/* ?> */ -
$geshi->set_symbols_style('color: #FF4C79;', false,1); -
/* 埋め込み文字列 */ -
$geshi->set_strings_style('color: #ffdc77;'); -
$geshi->set_strings_style('color: #ffdc77;', false,'HARD'); -
$geshi->set_numbers_style('color: #ea3996;'); -
$geshi->set_methods_style(1, 'color: #BFFFFF;'); -
$geshi->set_methods_style(2, 'color: #00D9D9;'); -
$geshi->set_regexps_style(0, 'color: #ffa54d;'); -
-
// CSSを分けるなら下記四行のコメントを外す。エディタへの貼り付けでは無視されることが多く、文字数は減らせるのに残念ながらあまり使えない -
// $geshi->enable_classes(); -
// echo '<style type="text/css"><!--'; -
// echo $geshi->get_stylesheet(); -
// echo '--></style>'; -
-
// 実行 -
echo $geshi->parse_code(); -
?>
↑ サンプルコード自体、変換時に14,15,33行目をハイライトしてあります。
3´) 強調する行を指定するウインドウを出す場合のNppExecコマンド
-
// 長文が溜まると重いのでスクリーン消去 -
cls -
// テンポラリファイルの名前。接頭辞+現在のファイル名 -
set temp_file = npp_$(FILE_NAME) -
// $(OUTPUT) variable を使えるように v+。文字コードも環境に合わせて変更 -
NPE_CONSOLE v+ o2 i1 -
cd $(CURRENT_DIRECTORY) -
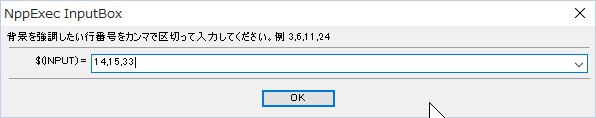
// 入力BOX -
INPUTBOX "背景を強調したい行番号をカンマで区切って入力してください。例 3,6,11,24" : -
set HIGHLIGHT_NO = $(INPUT[1]) -
echo $(HIGHLIGHT_NO) -
IF "$(CURRENT_WORD)"=="" GOTO READ_HOLE_OF_FILE -
echo 選択されている箇所を GeShi で変換します -
//カーソル反転選択部分を一時ファイルに保存 -
echo 一時ファイル名は $(temp_file) です -
sel_saveto $(temp_file) -
// 選択部分をセーブしたファイル名を渡す -
X:\xampp\php\php.exe X:\xampp\scripts\geshi_call.php "$(temp_file)" $(HIGHLIGHT_NO) -
// ▼ 選択部分を入れ替える(差し替える)場合 -
// (optional) replace the selected text: previously selected word -
//SEL_SETTEXT $(CURRENT_WORD) -
// (optional) replace the selected text: new line -
//SEL_SETTEXT+ \n -
//replace the selected text: cmd's output -
//SEL_SETTEXT $(OUTPUT) -
GOTO EXIT -
:READ_HOLE_OF_FILE -
echo テキストが反転選択されていませんので現在開いているタブのファイルを丸ごと変換します -
// 開いているファイルを先にセーブ -
NPP_SAVE -
// ファイル名を渡して処理させる -
X:\xampp\php\php.exe X:\xampp\scripts\geshi_call.php "$(FULL_CURRENT_PATH)" $(HIGHLIGHT_NO) -
:EXIT -
// ▼ 処理後に別のタブで表示する -
// open new editor pane -
NPP_SENDMSG WM_COMMAND IDM_FILE_NEW -
// set the text in the new editor pane -
SEL_SETTEXT $(OUTPUT) -
// ▲ 処理後に別のタブで表示する。ここまで -
//テンポラリを削除 -
cmd /c del "$(temp_file)" -
unset $(TEMP_FILE) -
// $(OUTPUT) variable モードを元に戻しておく -
NPE_CONSOLE v- o2 i2